Google AMP – mobiles Internet schnell und SEO freundlich

Allgemein
Google AMP (Accelerated Mobile Pages) ist ein Projekt, das von Google entwickelt wird. Es dient dazu, dass auf mobilen Webseiten keine unnötigen Daten geladen und so die Ladezeiten auf Smartphones schneller werden.
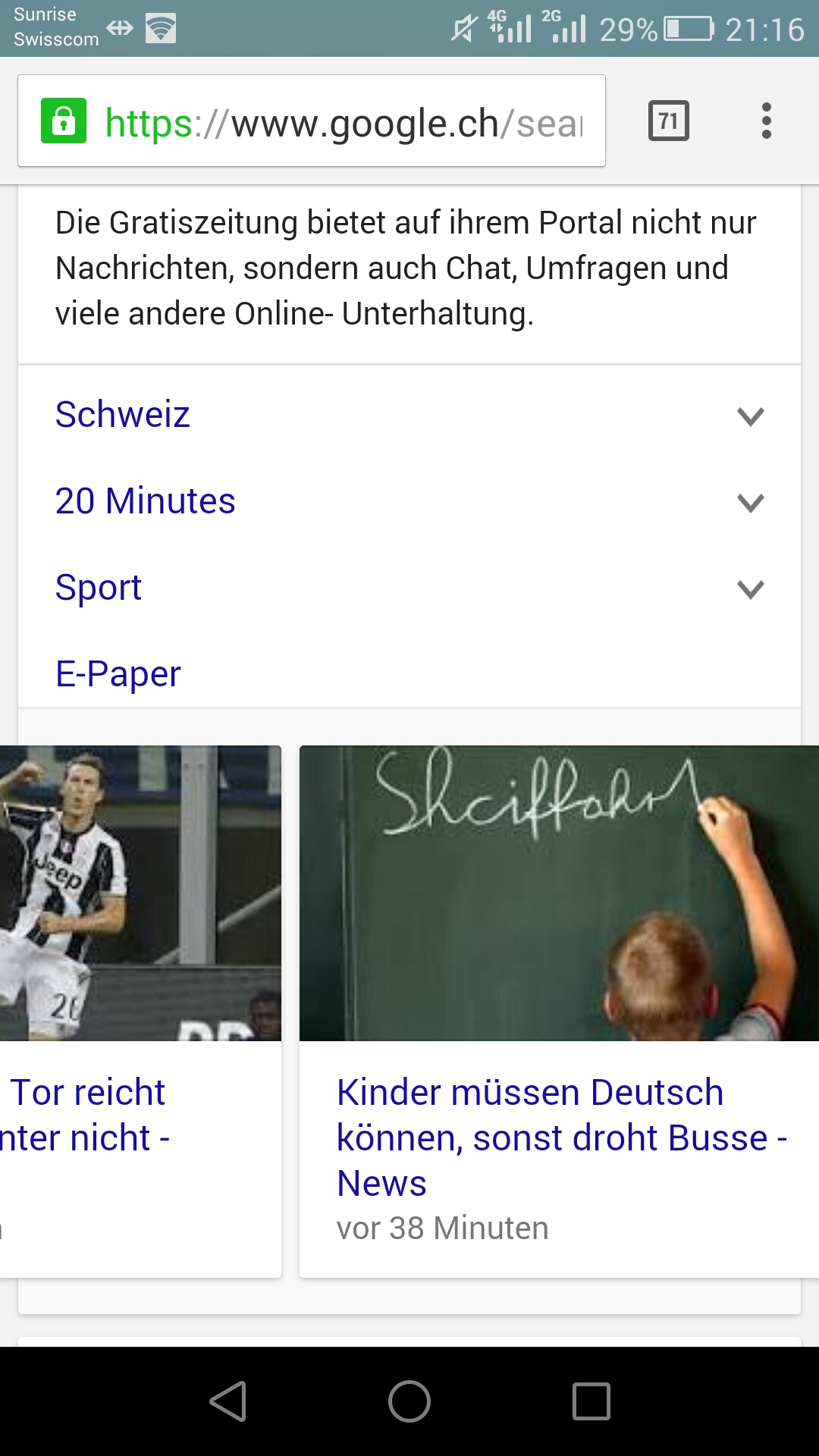
Angenehmer Nebeneffekt dabei ist die Darstellung der AMP Seiten: Die Seiten werden von Google in einem schicken Slider mit Bildern angezeigt. So sieht der Benutzer nicht nur die Resultate, für die er gesucht hat, sondern auch andere Beiträge des Unternehmens. So ist die Chance, dass ein Benutzer auf die Seite gelangt, höher. Weiter werden die Beiträge zwischengespeichert (Cache) und so können die Seiten noch schneller angezeigt werden.
- 53% von mobilen Webseitenbesuchen verlassen die Seite, falls diese eine längere Seiteladezeit hat, als 3 Sekunden
- Die durchschnittliche Ladezeit für Mobilseiten beträgt 19 Sekunden über 3G
- Eine durchschnittliche mobile Webseite generiert 214 Requests
Technische Details
Google AMP benutzt ein erweitertes HTML Markup mit einigen Custom Tags. Die AMP Javascript-Library sorgt für das schnelle Rendering der Webseite. Vorallem das asynchrone Laden von Webresourcen aus externen Quellen ist ein grosser Performancegewinn. So können keine Ressourcen das Rendering der Webseite blockieren – der Cache für das Laden der Webresourcen wird von Google bereitgestellt. Es nutzt die neue HTTP 2.0 Technologie, um ein Maximum an Performance zu leisten.
Ist meine Seite Google AMP kompatibel?
Folgende Schritte müssen unternommen werden, um eine Webseite auf AMP-Validität zu testen:
- Integriere die AMP-Library in dein Webprojekt
- Öffne die Webseite mit geöffneter Chrome Developer Console
- Validierungsfehler werden in der Konsole angezeigt
Alternative:
- Kopiere dein HTML in das Eingabefeld auf https://validator.ampproject.org/
- Die Validierung erfolgt direkt im Browser
Tag Status in AMP HTML script Prohibited unless the type is application/ld+json. (Other non-executable values may be added as needed.) Exception is the mandatory script tag to load the AMP runtime and the script tags to load extended components. base Prohibited img Replaced with amp-img.
Please note: <img> is a Void Element according to HTML5, so it does not have an end tag. However, <amp-img> does have an end tag </amp-img>. video Replaced with amp-video. audio Replaced with amp-audio. iframe Replaced with amp-iframe. frame Prohibited. frameset Prohibited. object Prohibited. param Prohibited. applet Prohibited. embed Prohibited. form Prohibited. Support coming in the future. input elements Prohibited. Includes input, textarea, select, option. Notably, the buttonelement is allowed. button Allowed. style Required style tags for adjusting opacity. One additional style tag is allowed in head tag for the purpose of custom styling. This style tag must have the attribute amp-custom. ? link rel values registered on microformats.org are allowed. If a rel value is missing from our whitelist, please submit an issue. stylesheet and other values likepreconnect, prerender and prefetch that have side effects in the browser are disallowed. There is a special case for fetching stylesheets from whitelisted font providers. meta The http-equiv attribute is banned. Otherwise allowed. a The href attribute value must not begin with javascript:. If set, the targetattribute value must be _blank. Otherwise allowed. ? svg Most SVG elements are allowed.
Limitationen
Um eine gute Performance zu erreichen, hat Google einige Einschränkungen zum Gebrauch von Webtechnologien gemacht. Beispielsweise sind folgende HTML Elemente nicht erlaubt oder werden durch ein AMP eigenes Tag ersetzt:
CSS Styling, um das Aussehen der Webseite zu beeinflussen sind erlaubt. Einige CSS Selektoren wurden deaktiviert, da sie einen schlechten Einfluss auf die Rendergeschwindigkeit haben. Eigenes Javascript hingegen nicht, da dies vielfach ein Rendering der Webseite verlangsamt.
Die gesamte Limitation dient ausschliesslich der Seitenladezeit.
SEO
Die Beiträge werden nach einer Integration von Google AMP auf Mobilgeräten in einem schicken Karussel angezeigt.

Fazit
Insgesamt ist Googles neuster Streich auf der Open-Source Bühne technisch sehr sinnvoll. Als Ergebnis werden die Seitenladezeiten verkürzt und mobile Seitenbenutzer sehen den gewünschten Inhalt schneller. Dies führt wiederum zu einer kleineren Absprungrate. Sinnvoll ist die neue Technologie vor allem für Firmen, die News-Inhalte bereitstellen. Bei einer zeitnahen Integration von Google AMP besteht die Möglichkeit, hoch oben in den Google Suchergebnissen zu landen.












