UX Irrtümer Teil 3 – Unzertrennbares UI/UX

Im Grunde gibt es zu UI/UX gar nicht so viel zu schreiben, sollte man meinen. UX steht für User Experience und UI steht für User Interface. Was soll da nicht zusammengehören? Zusammen gehört es schon. Nur wird es wegen der schon erklärten Missverständnisse im ersten Teil der UX Irrtümer Reihe auf falsche Weise zusammengebracht. Jetzt schauen wir uns in diesem letzten Teil an, wie die Begriffe UX und UI sauber zusammengesteckt werden, statt sie hoffnungslos zu verkeilen.
User Interface und User Interface Design
Die Benutzeroberfläche ist selbstverständlich einer der zentralsten Punkte der Usability und damit von UX Design. Das mag ein Grund sein, dass von UX Designern erwartet wird, im Sinne des deutschen Wortgebrauches zu designen. Wobei der Begriff Anordnen, hier eher zutrifft. Wie wir wissen, konzipiert der UX Designer Lösungen anhand von gesammelten Daten aus Befragungen und Testings. Dazu gehört auch die Strukturierung von Benutzeroberflächen oder eben User Interfaces. Die Betonung liegt hierbei auf Strukturierung. Man evaluiert, welche Informationen und grundlegenden Elemente zu sehen sind. Danach ordnet man diese entsprechend an. Diese Anordnung ist wie ein grobes Drahtgitter für das endgültige Design. Daher nennt man solche konzeptionellen Konstrukte auch Wireframes.
Wireframes
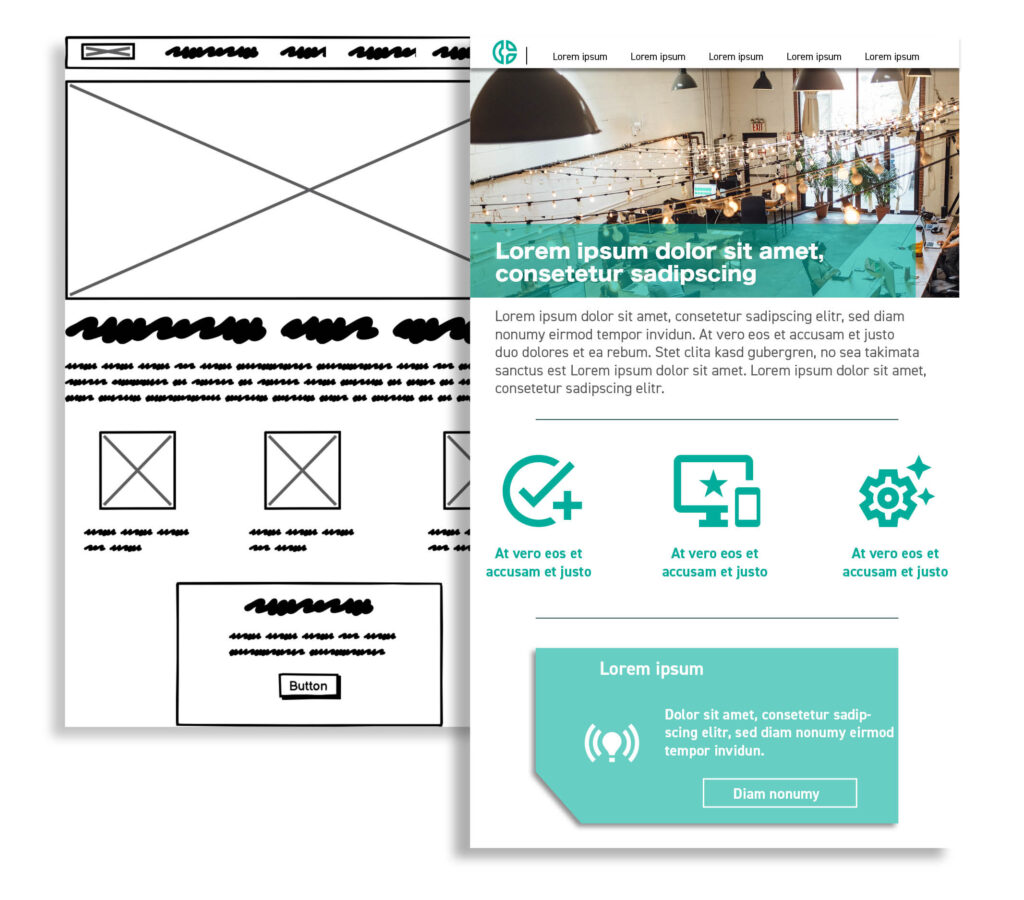
Der visuelle Teil der Arbeit eines UX Designers reduziert sich meist auf genau diese Konstrukte. Ein Wireframe zeichnet sich dadurch aus, dass es alle relevanten Informationen und Funktionalitäten auf benutzerfreundliche Weise anordnet. Dabei achtet man darauf, keine Farben oder nicht funktionale Designoptionen zu verwenden. Wireframes sind trocken aber nachvollziehbar. Entscheidungen werden aufgrund von Daten und Funktionalität getroffen. Nicht aufgrund der visuellen Präferenz. Dem Designer dient dieses Wireframe anschliessend als Schema. Es ist ersichtlich, welche Elemente zu designen sind und in welchem Verhältnis sie zueinanderstehen müssen. Aus diesem monotonen Haufen von Boxen und Fülltext erschafft er dann ein wunderbares Design. Dieses basiert jedoch in seiner Grundstruktur und seinen Elementen, auf der menschzentrierten Gestaltung. Also auf tatsächlichen Bedürfnissen von Benutzern.

UI aber nicht UI Design
Gerade habe ich erklärt, dass sich ein UX Designer sehr wohl um das UI, also das User Interface kümmert. Nur halt um die Struktur und nicht um das eigentliche UI Design. Leider verstehen jedoch viele genau das darunter. Wer UI/UX sagt, will meist am Ende eine fertig designte Lösung haben. Das ist eigentlich nicht verwerflich. Jedoch soll dies dann zulasten der eigentlichen Vorleistung von UX in der Konzeptionsphase geschehen. Denn die Erwartungen liegen bei UI/UX schlichtweg darin, dass etwas designt wird. So wie man es sich von Designern gewohnt ist. Man klemmt da eben noch ein UX dazu, was dafür sorgt, dass auf magische Weise das Design benutzerfreundlich wird, weil UX falsch oder gar nicht umgesetzt wird. An dieser Stelle komme ich auf den zweiten Teil der UX Irrtümer Reihe zurück.
UI/UX - Aber bitte richtig
Zur Erinnerung die Faustregel: «Keine Benutzer, kein UX.» Das gilt für den gesamten Prozess. Man kann den Prozess UX nicht abkürzen oder ändern, nur weil man UI hinzufügt. Das ist, als würde man Bio auf ein Produkt schreiben, ohne es tatsächlich Bio zu produzieren. Wie erwähnt, verstehen unter UI die meisten das Designen der Benutzeroberfläche. Dieser Schritt, hat auch seinen festen Platz im Prozess der menschzentrierten Gestaltung.
Zuerst werden Daten von echten Benutzern analysiert, konsolidiert und evaluiert. Dann wird an der visuellen Umsetzung der Lösung gearbeitet, wo erst Wireframes und dann fertige Designs entstehen. Ist die Lösung dann fertig gestaltet, wird sie noch einmal von Benutzern getestet. Findet die konzeptionelle Phase davor oder die Testphase danach nicht statt, bzw. sind keine Benutzer involviert, ist es nicht UX.
Was heisst das also?
Wenn ein Designer die notwendigen Kenntnisse und Weiterbildungen besitzt, kann er UX nutzen, um seine Lösungen zu gestalten. Auf der anderen Seite kann ein UX Designer mit einem Flair für grafisches Design auch seine Wireframes ausgestalten. Das ist alles gut und recht. Diese Fachkräfte machen dann UI/UX, wenn man so will.
Am Ende jedoch, ist UX immer an den gesamten menschzentrierten Gestaltungsprozess geknüpft, egal mit welchen Disziplinen man es zusammensteckt oder akzentuiert. Alles andere ist kein UX.
Fragen zum Artikel oder dem Thema UX? Kontaktiere mich.
Du möchtest mehr über unser Angebot im Bereich UX erfahren? Hier findest Du alle Informationen: cubetech.ch/ux-design









